최근 프로젝트에서 메뉴 아이콘을 설명해야 하는 상황이 발생했습니다.
이 프로젝트의 규모가 크다 보니 메뉴 아이콘의 종류도 매우 다양했고, 이를 어떻게 명명할지 고민하게 되었습니다.
그래서 검색을 통해 관련 정보를 찾아보니, 의외로 메뉴 아이콘을 음식 이름으로 부르는 경우가 많다는 것을 알게 되었습니다.
흔하게 사용되는 메뉴 아이콘 명칭


가장 많이 알려진 ‘햄버거(Hamburger) 메뉴’는 워낙 자주 사용되니 따로 설명할 필요가 없겠지만, ‘미트볼(Meatballs) 메뉴’, ‘케밥(Kebab) 메뉴’, 그리고 ‘벤토(Bento) 메뉴’는 조금 생소했습니다.
인터넷에서 다양한 자료를 찾아보니, 많은 매체에서 이러한 이름을 사용하고 있었으며, 다소 차이가 있지만 대부분의 내용이 비슷했습니다.


국내외로 검색된 내용들을 보면, 심지어는 벤또 메뉴에서 아이콘이 사격형인것은 ‘초콜릿(Chocolate) 메뉴’, 원형으로 배열된 아이콘은 ‘캔디박스(Candy Box)’로 부르는 곳도 있었습니다.
어떤 경우에는 ‘도네르 메뉴’를 ‘스트로베리 메뉴’라고도 부르고 있었죠.
상황이 이렇다 보니, 음식 이름을 남발하는 것처럼 보이기도 했습니다.
물론 디자이너들끼리의 은어로는 나쁘지 않겠지만, 제 기준에서는 실사용자나 고객사와의 커뮤니케이션에서 사용하기에는 매우 부적절하다고 느껴졌습니다.
실제로 사용을 할 수 있는가?
임의로 가상의 상황을 하나 만들어 보겠습니다.
“햄버거 메뉴를 눌러서 내 정보로 들어가고, 거기서 케밥 메뉴를 눌러 기기 설정으로 들어간 다음 미트볼 메뉴를 눌러 원하는 기기 타입을 설정할 수 있습니다. 그 후 도네르 메뉴를 눌러 원하는 항목으로 필터를 걸면 됩니다.”
・・・・・・
듣는사람이 이해를 하냐 못하냐를 떠나서 저는 이렇게 말할 자신감이 없습니다 (…)
그래서 이건 도저히 안되겠다 싶어, 남들은 음식 이름으로 부르더라도 나만의 메뉴 부르는 방식을 확립 해야겠다라는 생각만 크게 생겨났습니다.
안드로이드와 iOS의 명칭 사례
그래서 ‘음식 이름’ 대신 공식적인 명칭을 사용하고 싶어, Android와 Apple에서 이러한 메뉴 아이콘을 어떻게 부르고 있는지 조사해보았습니다. Android의 Material Design 문서에서는 ‘케밥 메뉴’ 주로 같은 작은 팝업을 보여주는 버튼을 오버플로우 메뉴(Overflow Menu)라고 부르고 있습었고, iOS에서는 이러한 버튼들을 를 ‘더보기(More)’ 버튼이라고 부르고 있었습니다. (Apple DeveloperDocumentation).
또한 이러한 아이콘들은 대부분 모바일 앱 디자인에서 사용되고 있기에, 안드로이드의 마테리얼 아이콘의 이름을 확인해 보았습니다.
마테리얼 아이콘에서 확인한 바에 따르면, 메뉴 아이콘들은 ‘Menu’, ‘More Vert'(세로 더보기), ‘More Horiz'(가로 더보기), ‘Filter List'(필터 리스트), ‘Sort'(정렬) 등으로 이름이 할당되어 있습니다.
새로운 방식의 메뉴 아이콘 명명

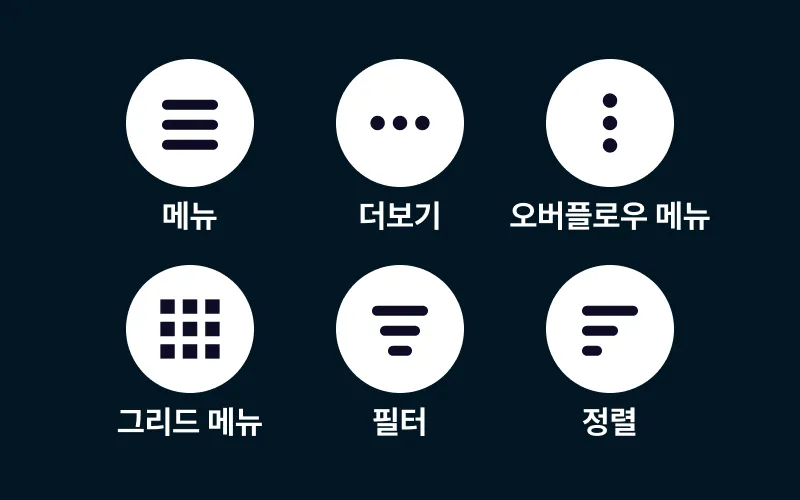
메뉴(메인 메뉴) / 더보기(가로 더보기) / 오버플로우 메뉴(세로 더보기) / 그리드 메뉴(격자 메뉴) / 필터 / 정렬
앞으로는 이러한 명칭을 기반으로 메뉴 아이콘을 명명하려고 합니다.
예시로, 위에서 제시했던 가상 상황을 다시 설명해 본다면:
“메뉴 아이콘을 눌러 내 정보로 들어가고, 그 다음 ‘세로 더보기 아이콘’을 눌러 기기 설정으로 이동한 후, ‘가로 더보기 아이콘’을 눌러 원하는 기기 타입을 설정하세요. 마지막으로 ‘필터 리스트 아이콘’을 눌러 원하는 항목으로 필터를 걸면 됩니다.”
이렇게 명확한 명칭을 사용하면 사용자나 고객사와의 의사소통도 훨씬 원활해질 것입니다.
결론
일반적으로 하나의 화면에 여러 메뉴 버튼이 동시에 깔리는 상황은 디자인적인 문제가 있을 수 있습니다.
보통은 ‘메뉴 버튼’과 ‘더보기 버튼’, 또는 ‘오버플로우 메뉴’ 정도면 대부분의 상황에서 설명이 가능할 것입니다.
가로형 더보기 버튼은 더 많은 기능을 보여줄 때 사용하고, 세로형 더보기 버튼은 작은 팝업 형태로 오버플로우 메뉴처럼 사용하는 경우가 많습니다.
추가로 그리드 메뉴나 리스트 메뉴, 필터 메뉴 등도 사용하면 다양한 상황에서 명확한 설명이 가능할 것입니다.
(물론, 지금 제가 진행 중인 프로젝트처럼 디자인에 대한 권한이 전혀 없고, 주어진 것을 그대로 구현해야 하는 상황이라면 어쩔수 없이 설명을 위해 위와 같이 아이콘별 구분이 확실시 해야할 수도 있겠지만… 이정도 까지 간다면 그건 기획과 디자인 자체의 문제가 더 클 것으로 보입니다.)
