HTML은 웹 페이지의 구조와 상호작용을 정의하는 강력한 도구입니다. 이 중에서도 ‘inert’ 속성은 요소를 비활성화하여 상호작용을 제한하는 데 사용되는 중요한 속성입니다.
inert 속성이란?
‘inert’ 속성은 요소와 해당 자식 요소들의 동작을 비활성화하는 기능을 제공합니다. 이 속성을 사용하면 요소와 그 자식 요소들은 마우스 이벤트, 키보드 이벤트, 포커스 등의 상호작용을 받지 않게 됩니다. 이를 통해 사용자의 상호작용을 제한하고, 특정 부분에 집중하거나 모달 창과 같은 팝업 요소를 표시할 때 유용하게 활용할 수 있습니다.
inert 속성 사용 방법
‘inert’ 속성은 HTML 요소에 다음과 같이 추가할 수 있습니다:
<div inert>
<!-- 비활성화된 요소와 내용 -->
</div>위의 예시에서 div 요소와 그 안의 모든 자식 요소들은 비활성화됩니다. 요소에 ‘inert’ 속성을 추가하면 해당 요소와 그 하위 요소들은 상호작용을 받지 않게 됩니다. 마우스 클릭, 키보드 입력, 포커스 등과 같은 이벤트가 요소를 통과하여 아래에 있는 요소가 이벤트를 받을 수 있게 됩니다.
다른 비활성화 방법과의 차이점
disabled 속성
<button disabled>비활성화된 버튼</button>disabled 속성은 주로 입력 요소(input, button, select 등)에 사용됩니다. 이 속성을 사용하면 해당 요소를 비활성화하여 사용자 상호작용을 제한할 수 있습니다. 비활성화된 요소는 사용자가 클릭, 포커스, 키보드 입력 등을 통해 상호작용할 수 없습니다.
pointer-events: none
.disabled-element {
pointer-events: none;
}‘pointer-events: none‘은 CSS 속성으로, 해당 요소가 마우스 이벤트를 수신하지 않도록 만듭니다. 마우스 이벤트가 해당 요소를 통과하여 아래에 있는 요소가 이벤트를 받을 수 있게 됩니다. 다른 요소들과의 상호작용은 그대로 유지되며, 키보드 이벤트나 포커스 등은 여전히 발생할 수 있습니다.
주요 차이점
- ‘inert‘ 속성은 요소와 해당 자식 요소들을 비활성화하여 모든 상호작용을 제한합니다.
- ‘disabled‘ 속성은 입력 요소에서 주로 사용되며 해당 요소의 상호작용을 제한합니다.
- ‘pointer-events: none‘은 마우스 이벤트만 비활성화하고, 다른 상호작용은 그대로 유지됩니다.
동적으로 사용하기
JavaScript를 사용하여 동적으로 ‘inert’ 속성을 추가하거나 제거할 수도 있습니다. 다음은 JavaScript를 사용하여 ‘inert’ 속성을 추가하는 예시입니다:
let element = document.querySelector('#myElement');
element.inert = true;위의 코드에서 querySelector 메서드를 사용하여 id가 “myElement”인 요소를 선택하고, ‘inert’ 속성을 true로 설정하여 요소를 비활성화합니다. 마찬가지로, false로 설정하여 ‘inert’ 속성을 제거할 수도 있습니다.
주의사항
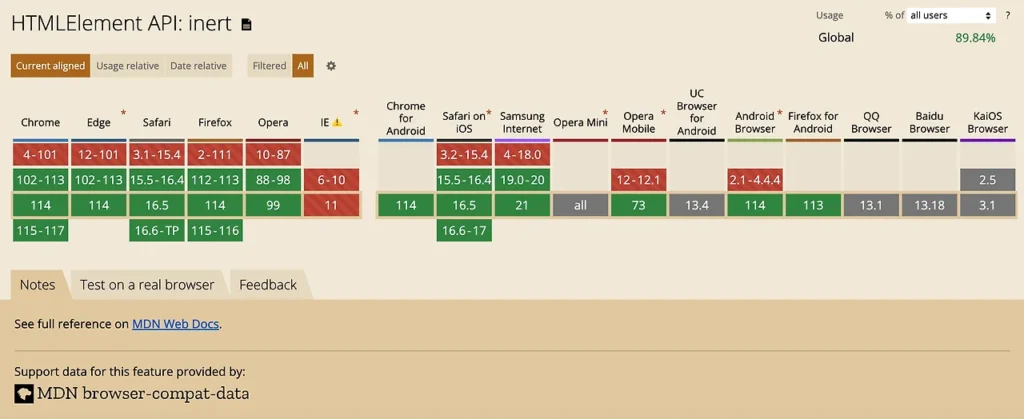
‘inert’ 속성은 HTML의 일부 요소에서만 지원됩니다. 브라우저에서 지원되지 않을 수 있으며, 특히 오래된 버전의 브라우저에서는 지원되지 않을 수 있습니다. ‘inert’ 속성을 사용하기 전에 대상 브라우저에서의 지원 여부를 확인하는 것이 중요합니다.