코드 편집기를 사용하다 보면 코드를 정렬하는 기능이 필요할 때가 있습니다. Visual Studio Code의 기본 자동 정렬 기능은 유용하지만, Prettier와 같은 확장 프로그램을 설치하면 더 많은 설정을 통해 코드를 원하는 대로 정렬할 수 있습니다.
Prettier 소개
Prettier는 코드 포매터 중에서도 인기 있는 도구 중 하나입니다. 이를 사용하면 코드를 일관된 형식으로 자동으로 정렬할 수 있습니다. 하지만 처음에는 이 도구가 코드를 이상하게 정렬하는 것처럼 보일 수 있습니다.
초기 사용 경험
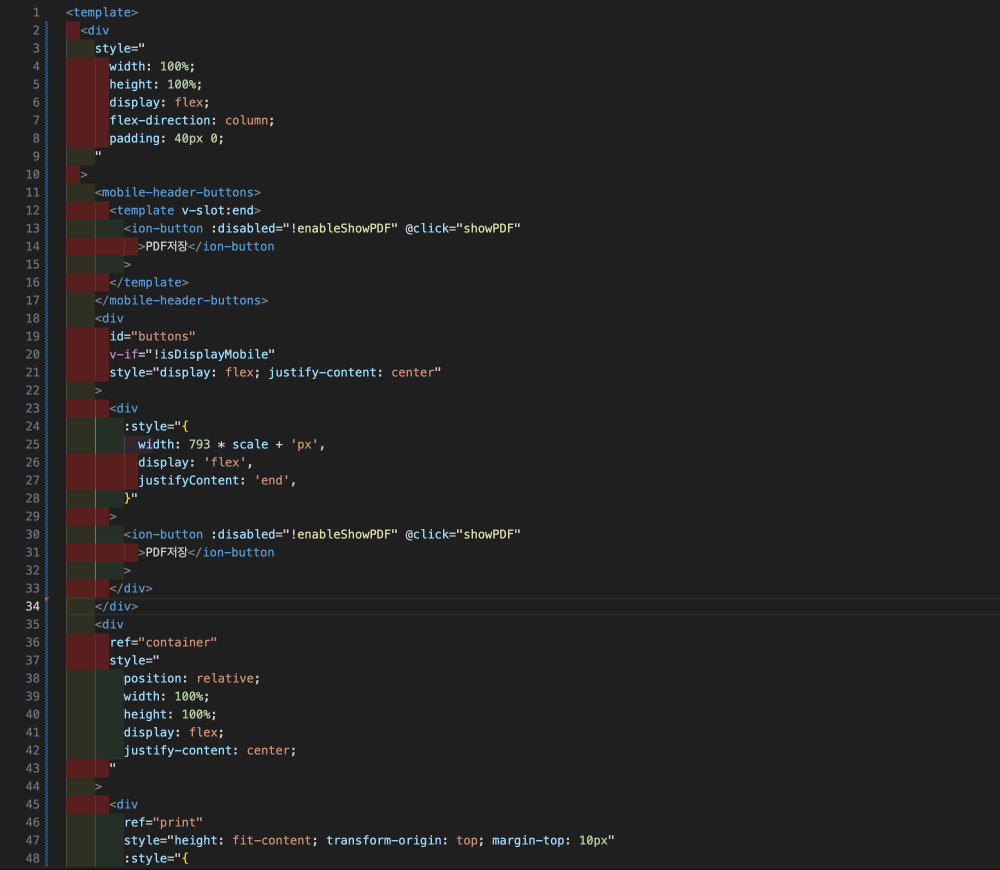
Prettier를 처음 사용했을 때, 코드가 예상과는 다르게 정렬되어 당황스러웠던 적이 있습니다. 개인적인 취향과는 맞지 않는 형태로 코드가 변경되었고, 이는 코드의 가독성을 떨어뜨렸습니다.


Prettier 설정 방법
Prettier를 개인화하기 위해서는 다음과 같은 단계를 따릅니다:
- 설정 파일 생성: 루트 폴더에 .prettierrc 파일을 생성합니다.
- 설정 작성: JSON 형식으로 원하는 포맷 형식을 작성합니다. 아래는 예시입니다.
{
"arrowParens": "avoid",
"bracketSameLine": true,
"bracketSpacing": true,
"endOfLine": "auto",
"htmlWhitespaceSensitivity": "ignore",
"printWidth": 100,
"semi": true,
"singleQuote": true,
"tabWidth": 4,
"trailingComma": "all",
"useTabs": false,
"vueIndentScriptAndStyle": false
}주요 기능들
arrowParens: 화살표 함수의 괄호 사용 방식. avoid=가능하면 괄호를 생략
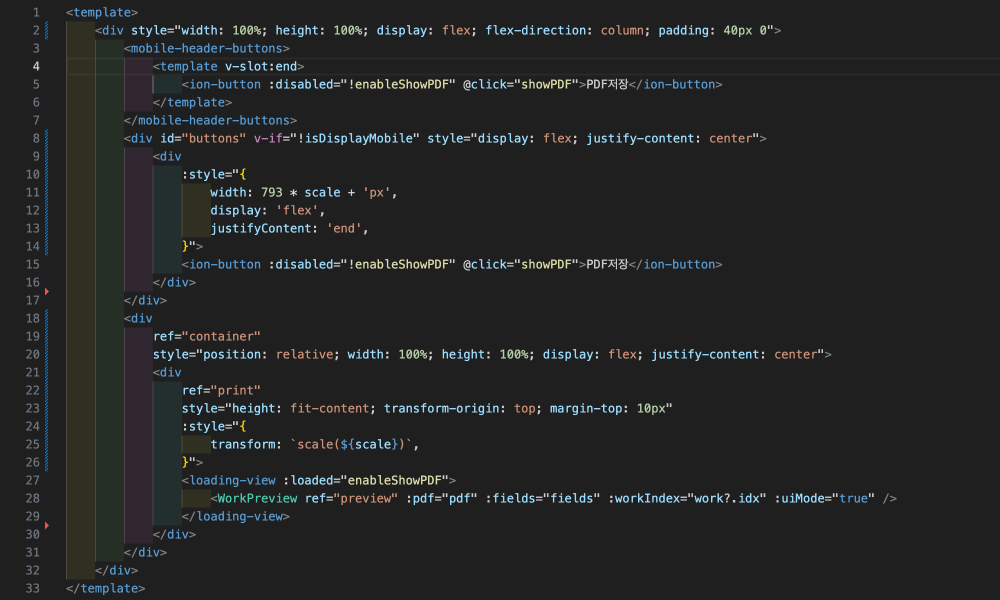
bracketSameLine: 닫는 태그 ‘>’ 를 다음 줄로 내릴것인지 여부
bracketSpacing: 대괄호 사이의 공백 여부
endOfLine: 운영체제 별로 줄바꿈 하는 방식이 차이가 있는데 (/r, /n) 협업시 이것에 의한 오류를 방지해주는 기능
htmlWhitespaceSensitivity: HTML 에서 공백을 어떻게 처리할 것인지
jsxSingleQuote: JSX에서 작은 따옴표 사용할 것인지 여부
printWidth: 줄바꿈을 시도하는 라인의 길이
– 기본값은 80이며, 일반적으로 코드 스타일 가이드에선 100 ~ 120 정도를 선호하는 편
semi: 새미 콜론 사용 여부
singleQuote: 작은 따옴표 사용할 것인지 여부
tabWidth: 들여쓰기 공백 수
trailingComma: 여러 줄이 사용될 경우 후방에 쉼표를 어떻게 표시할 것인지
useTabs: 공백 대신 탭으로 들여쓰기
vueIndentScriptAndStyle: vue 파일의 스크립트와 스타일 들여쓰기 여부
협업시 주의사항
Prettier와 같은 도구를 협업에서 사용할 때는 주의해야 합니다. 다른 사람과 함께 작업할 때에는 팀원들이 동일한 설정을 사용하도록 협의해야 합니다. 그렇지 않으면 코드를 가져올 때마다 설정이 계속 변경되어 혼란스러울 수 있습니다.
Prettier를 사용하면 코드를 일관된 스타일로 정렬할 수 있으며, 개인적인 취향에 맞게 설정할 수 있습니다. 협업 시에는 팀원들과 설정을 공유하여 일관된 코드 스타일을 유지하는 것이 중요합니다.
Prettier가 계속해서 업데이트 되면서 옵션들의 이름이 바뀌거나 새로운 기능으로 통합되며 사라지는 경우도 있습니다.
현재 사용 가능 여부와 그 외 옵션 등 Prettier의 다양한 설정값에 대한 자세한 내용은 여기를 참고하세요.
